(all data has been falsified)
ROLE: Lead UX Designer
CHALLENGE: Design a way for Colorado School Districts to apply for state reimbursement
TOOLS: Sketch, InVision, Loom, Zeplin, Azure DevOps
METHODS: Stakeholder interviews, usability tests, affinity diagraming, paper sketching, hi fidelity wireframing, prototyping
TIMELINE: May - Nov 2020
TEAMMATES: 6 Developers, 1 Project Manager, 1 Business Analyst, 1 QA Lead, 1 Scrum Master
CONTEXT: At the end of each school year, Colorado School Districts need to recoup some of their financial losses. They do this by inputting data like instructor salaries, equipment costs, and paraprofessional costs. The system is actually quite complex, so to simplify, these numbers go through an algorithm and out pops each district’s reimbursement amount. (Thank goodness there was a mathematician on our team)
ACCOMPLISHMENTS:
98% of my hi-fidelity designs were shipped
Reorganized 5-level navigation system into 2 levels with a strategic information hierarchy
Designed multi-level error message and feedback notification system
Received feedback such as “This site is more intuitive and easy to use” as well as “The website is much sleeker. It is a design improvement” (in reference to the legacy site).
Led client meetings to define complex business requirements, then consulted with the Developers to design re-usable components
This was the largest UX project that I’ve been the lead on to-date. It was a huge accomplishment and one I am very proud of.
FUTURE IMPROVEMENTS:
Since up to 10 district employees fill out the data from different locations and at different times, I would design an in-app notification center to relay recent updates that their coworkers have taken
I would re-design the web tables to simplify the information presented
I recently received feedback from a visually impaired user of the site - taking her feedback, I would add distinct lines to separate courses so that she, and others in her situation, could easily track which inputs are associated with each course
Mapping the Legacy System
To understand the complicated layout of the early 2000’s legacy system and create a game plan moving forward, I mapped out the high-level flow, major requirements, key features, and top user redesign requests.
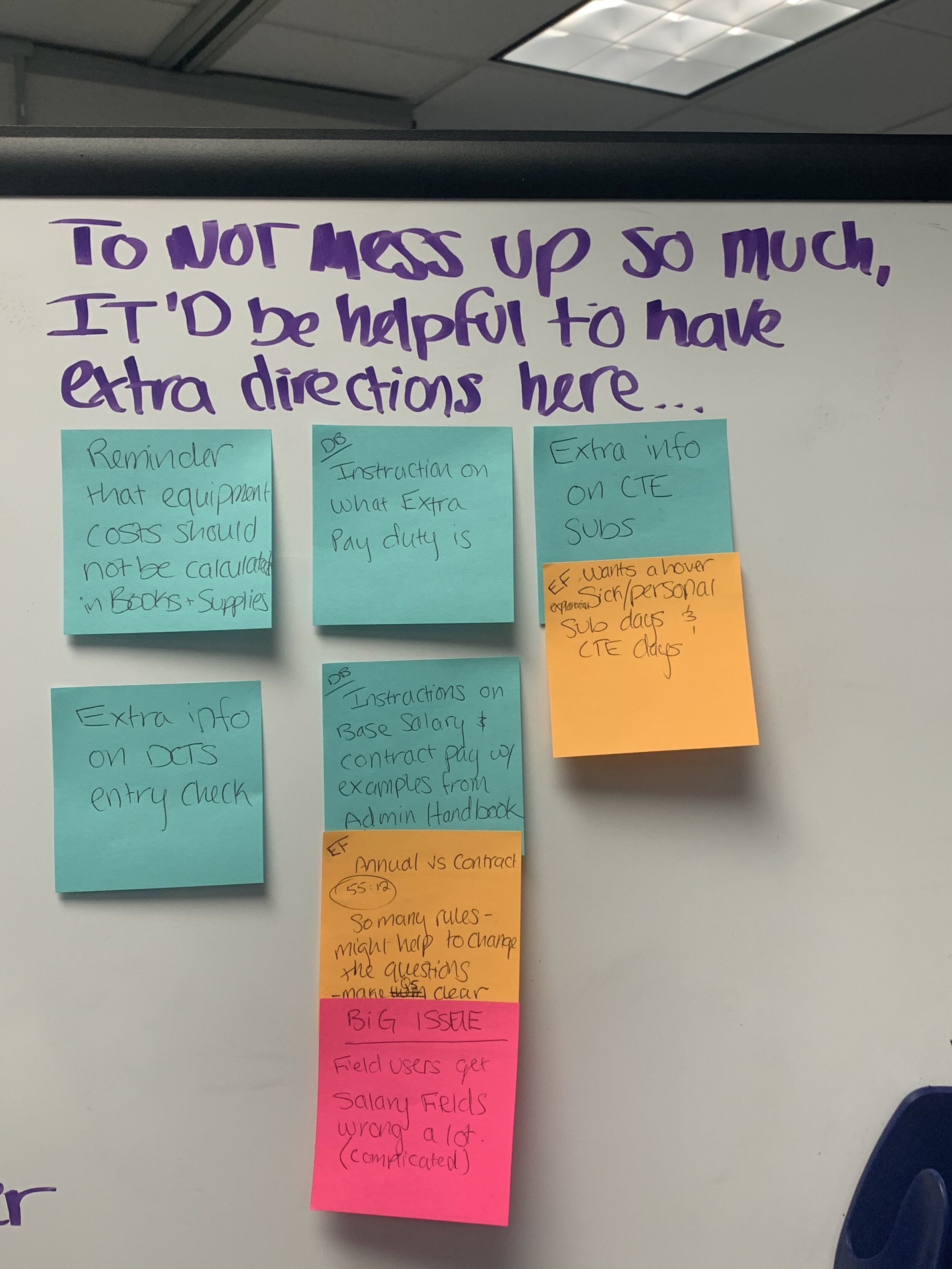
Affinity diagraming
After 3 days of interviews in Colorado, I combed through the recordings to find key points, listed them on sticky notes, played around with their groupings, and found “I” statements to express the users’ intentions.
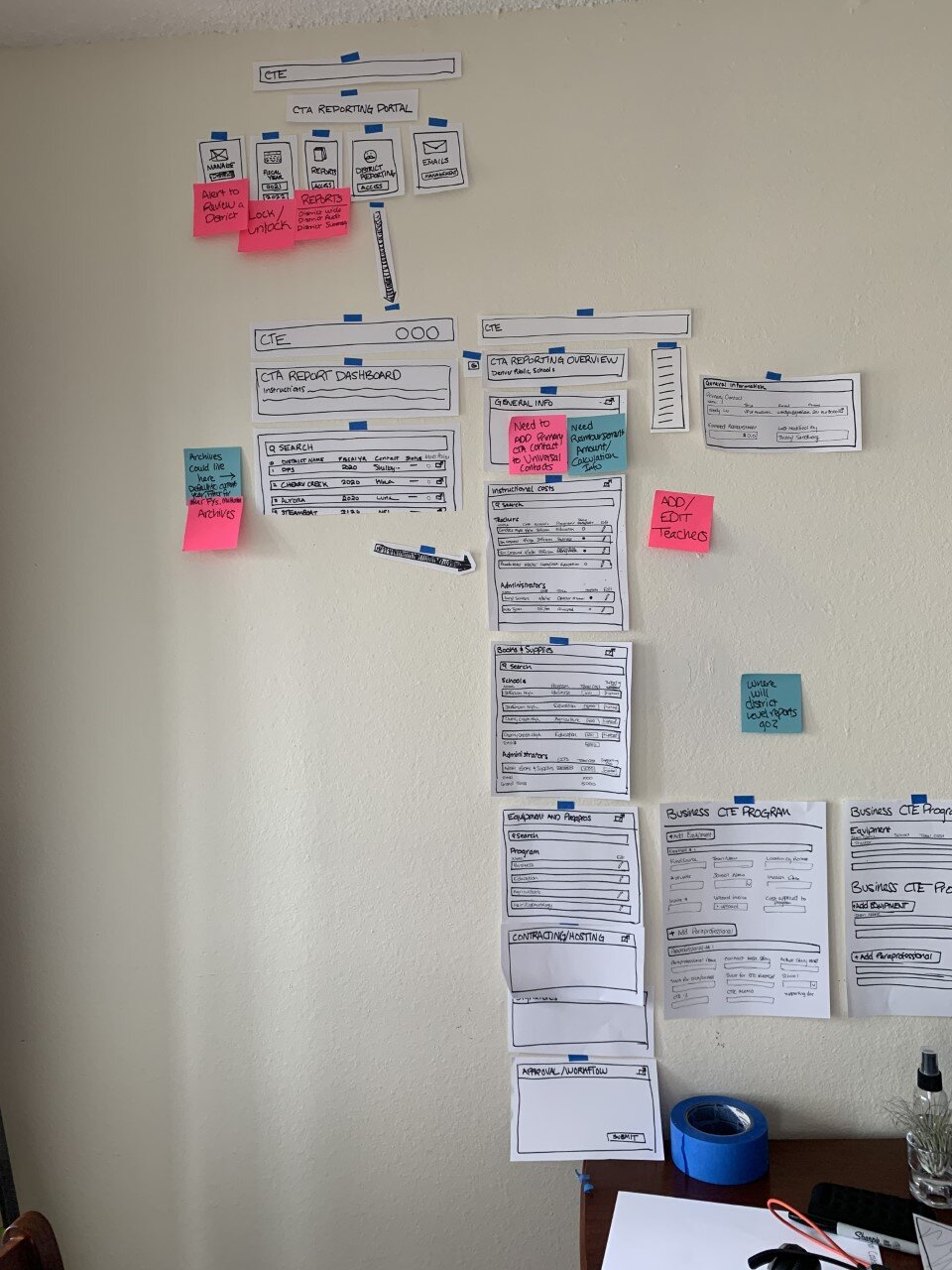
White Boarding and Paper WireFrames
Med-HI Fidelity Wireframes
UX Copywriting
I designed the instructions to be a CTA Manual for both my client and their end users. I wrote the first draft, fact checked it with the client, then collaborated with an Instructional Writer who made it concise and consistent. After that draft, I facilitated several draft iterations between the client and Instructional Writer culminating in a 31 page document for the Developers to pull from as they built the UI.
Project Handoff
Because I designed the instructions to be a guidebook for both my client and their end users on how to utilize the site, there wasn’t much left that I needed to document. For those items that are not visible, and therefore do not have instructions on the UI, I wrote a handbook for our client on the behind-the-scenes scripts that run each year, how to assign permissions, and the intricacies of the workflow.